PS設計iPhone蘋果應用電子網站
時間:2024-02-27 21:45作者:下載吧人氣:31
今年蘋果公司將推出新的iPhone5。
與往年一樣,相應會有很多配套Apps推出,所以蘋果應用程序的網絡營銷也會如火如荼的展開。
這就是為什么我們要有與眾不同的Idea,去創建一個iphone相關的網站。
如果你想通過網店來銷售公司的Apps。
如果你有很多iphone5 Apps。
我們將教你如何創建一個好看的布局,用電子商務網站出售你的iphone應用程序。
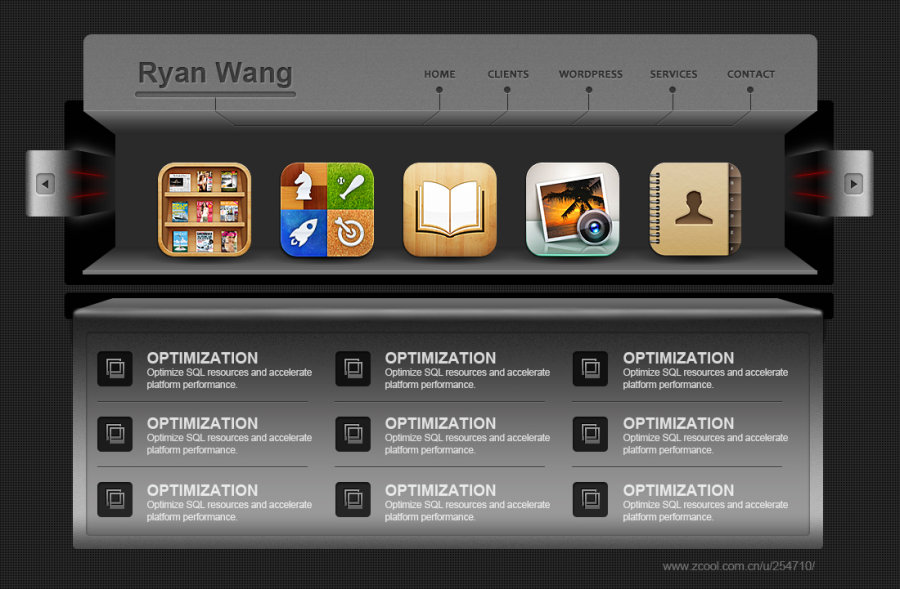
老方法,先看看整體樣式。

1、新建文檔,Size:1100*721px,填充背景色 #2b2b2b。

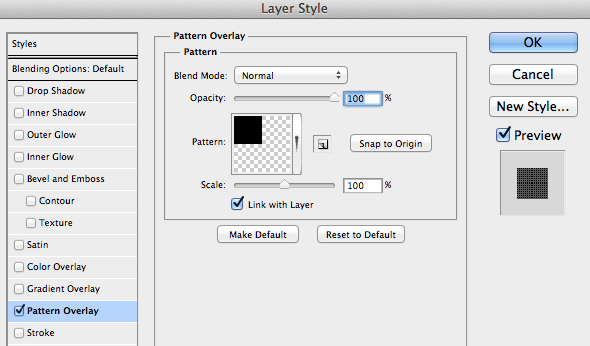
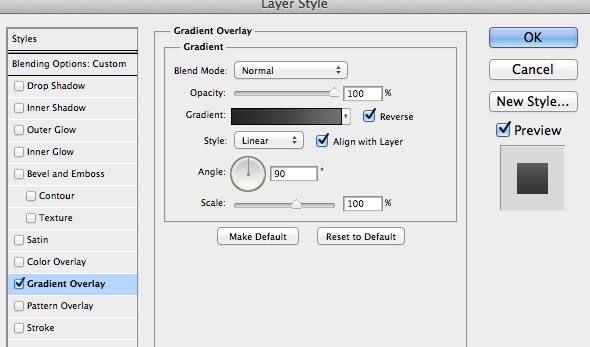
2、下一步是填充背景,與第3篇《設計工作室網頁教程》所教的一樣,使用添加圖層樣式工具。

3、如果你沒有看過上一篇教程。可以單獨建立個新文件,Size:2*2px,背景透明,使用鉛筆工具繪制兩個成對角形式的1*1px像素點。然后點擊編輯>定義圖案,選擇一個名稱,單擊確定。
然后回到該文檔,可以在填充圖案中找到你剛畫的圖形,填充到背景層。

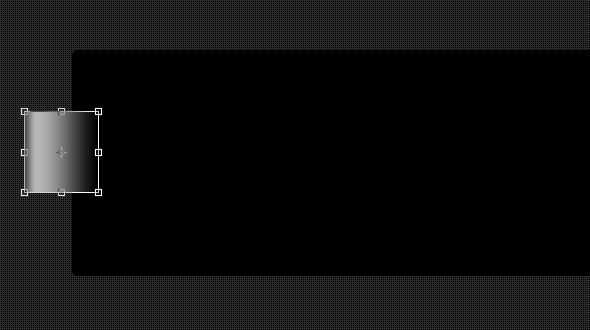
4、在背景層上方,使用圓角矩形繪制一個形狀。半徑:5px,Size:940*226px,填充色:#010101。

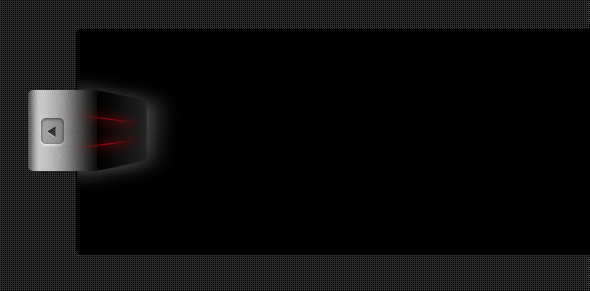
5、在左側,繼續用圓角矩形工具創建一個小形狀圖形,Size:69*81px。

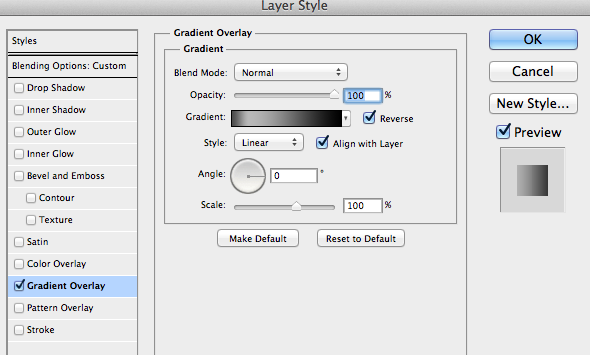
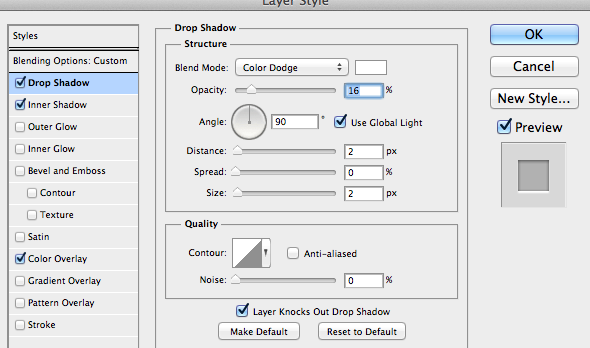
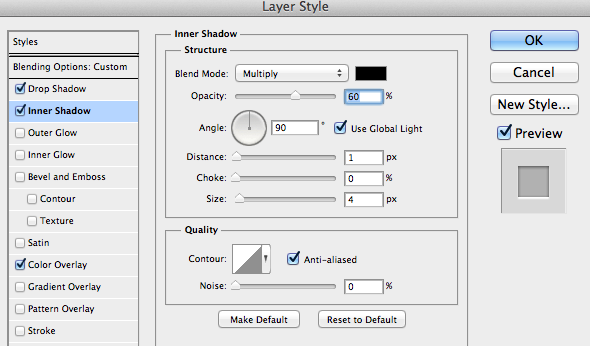
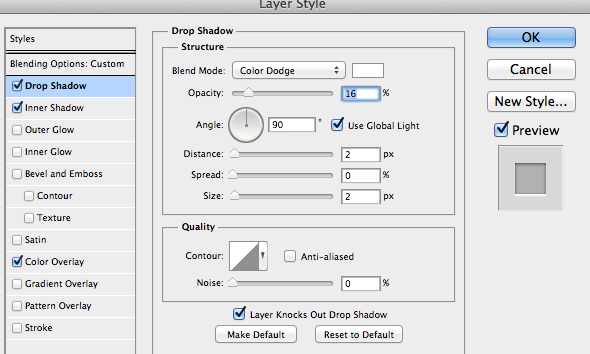
6、添加下列圖層樣式。


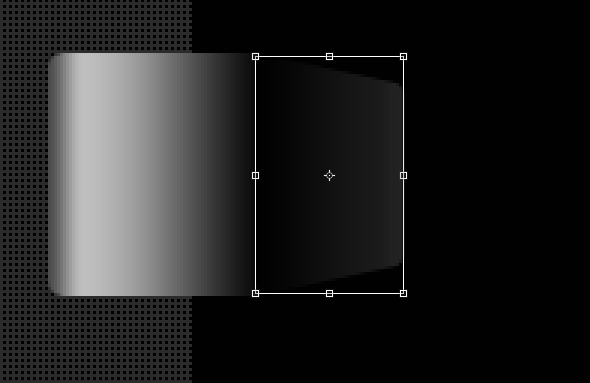
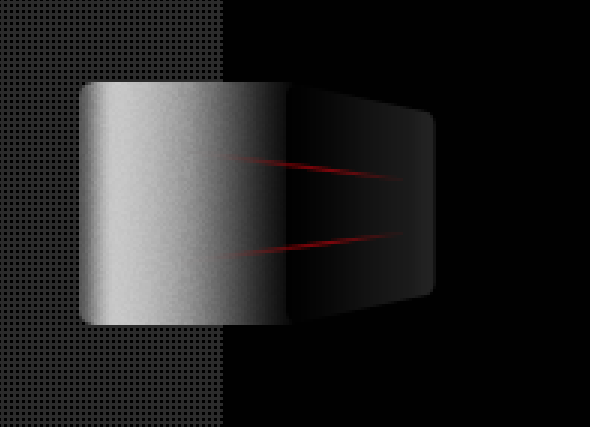
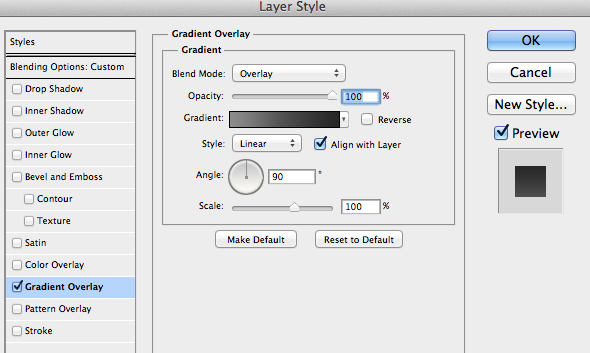
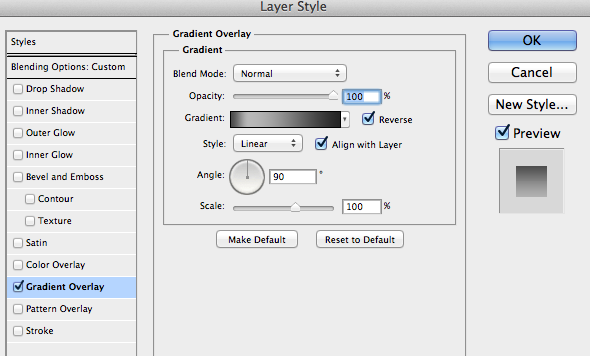
7、繼續使用相同的工具,創建新的形狀。然后做出透視的縱深效果,可以使用編輯>變換>透視角度工具。
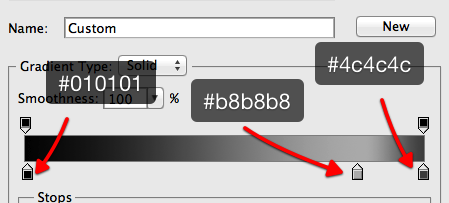
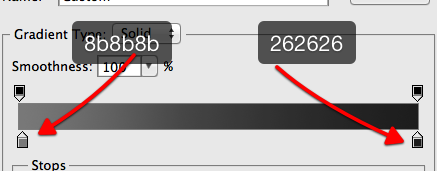
使用圖層樣式,加入橫向漸變色 #010101-#222222

8、復制第一個形狀,使用濾鏡>添加雜色,數量3,平均分布,單色。并更改復制層的模式為疊加。
(注:英文教程這里寫的很模糊,做的效果也不夠理想,我做了適當的改動。建議大家看教程時也不要死板去學,教程是死的,人是活的。創造力掌握在我們自己手中)

9、用直線工具創建兩條傾斜的細線。小技巧:可以先畫一條傾斜線,復制垂直翻轉得到下面的線。
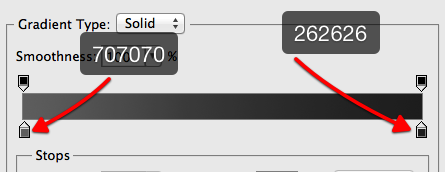
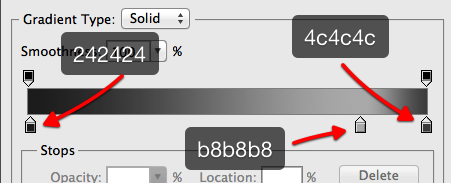
(注:英文教程這步的描述同樣模棱兩可,我做了新的補充:線使用漸變色添加,設置如下圖)

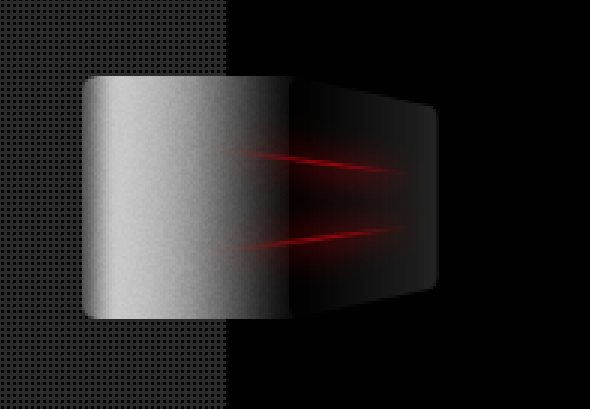
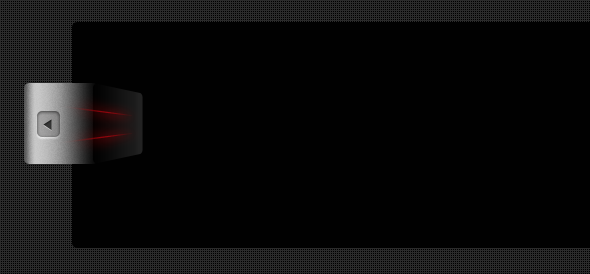
10、復制兩條斜線,格式化。使用濾鏡>模糊>高斯模糊。
(注:老外在這步又玩起了神秘手法,沒介紹如何實現效果。不過這樣挺好,激發我們的學習創造力,反復試驗后,我找到了一些方法:單一復制層的高斯模糊不能達到這種朦朧光暈的效果,所以我連續復制了一些圖層,使用的高斯模糊的值分別是2、5、5、7、7)

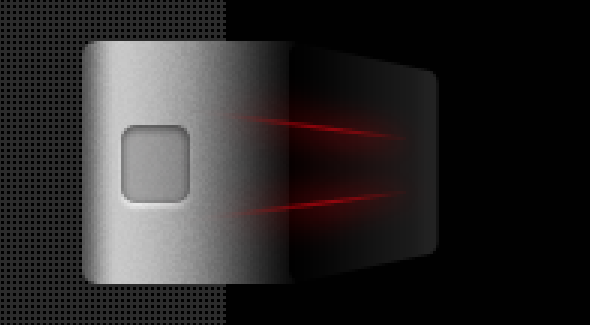
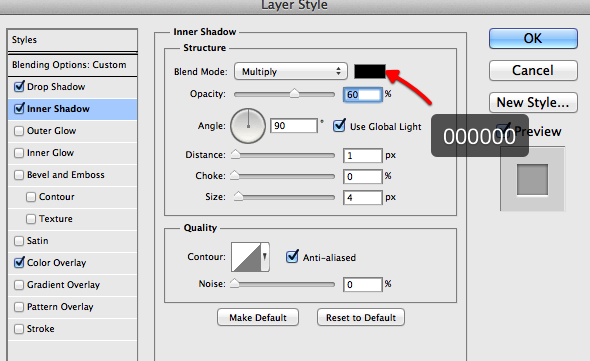
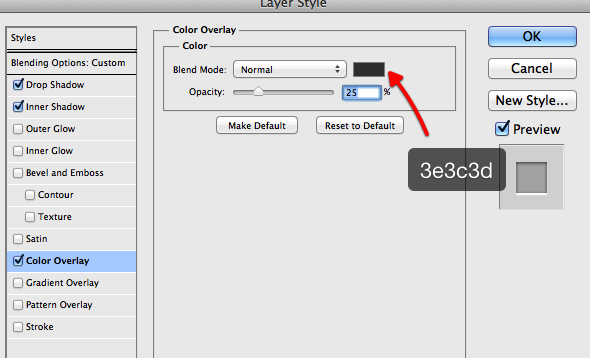
11、在左邊,新建一個縮進按鈕。使用圓角矩形,然后加入一些圖層樣式。

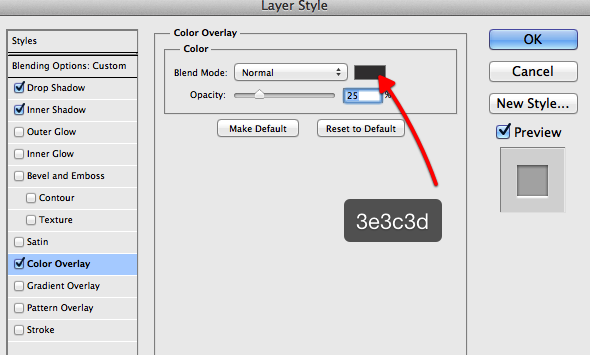
12、圖層樣式參數如下。



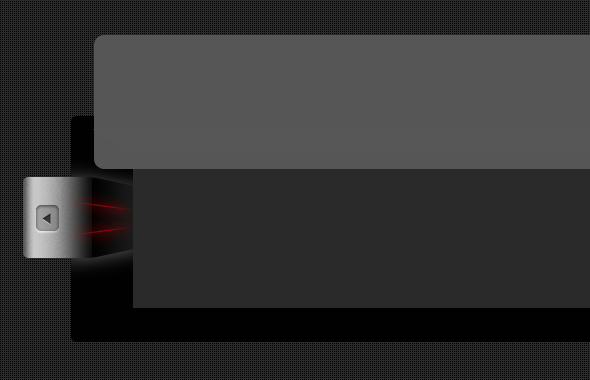
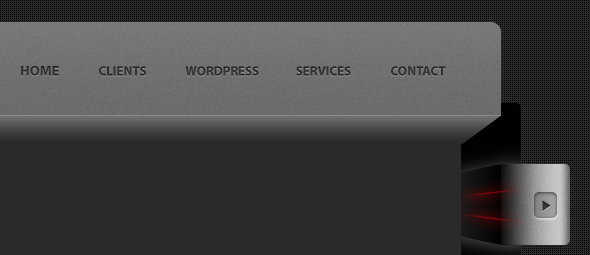
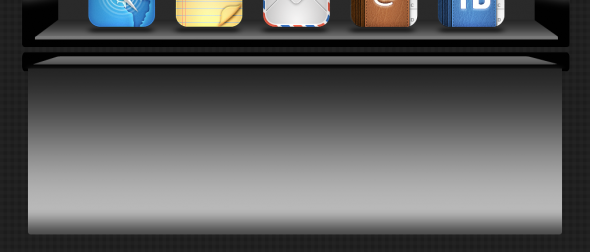
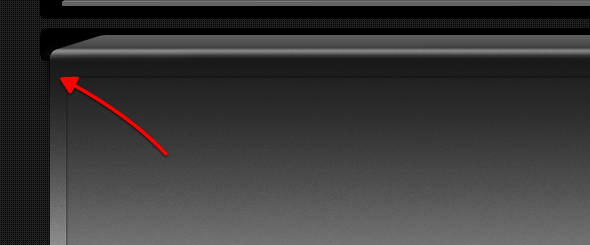
13、到目前為止的樣式。
(注:箭頭的圖層樣式設置英文教程未給。比較簡單,就是調整了一些數值,詳細請看我做的源文件)

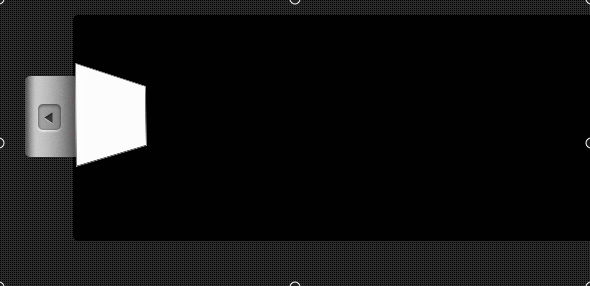
14、用鋼筆工具,創建一個簡單的白色的形狀。

15、使用模糊濾鏡,并把白色形狀置于下方。

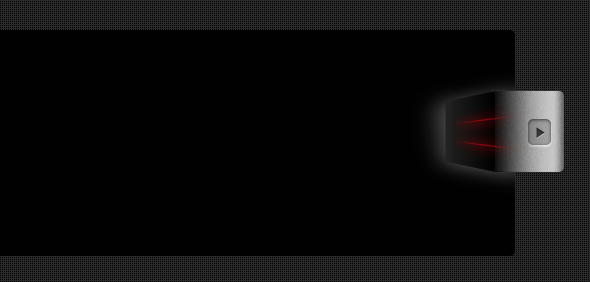
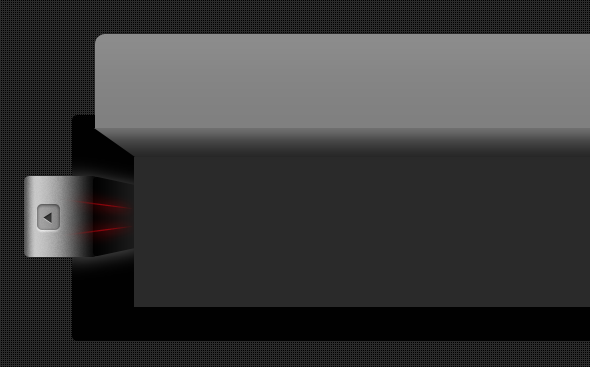
16、復制左側區域的所有圖層,移動到右側。
(注:除了簡單的水平翻轉能變動大部分效果,還有一些圖層樣式要單獨設置,把漸變樣式“反向"勾選上.)

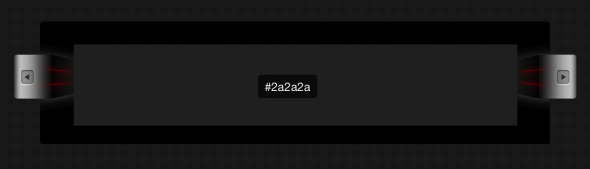
17、在中間新建個矩形,填充顏色 #2a2a2a。

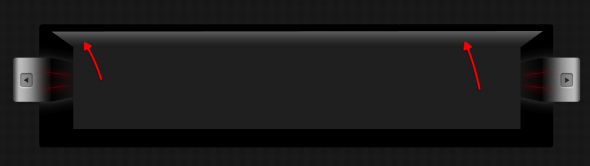
18、用鋼筆工具勾勒出下圖這樣的形狀。

19、添加如下的圖層樣式。


20、用圓角矩形工具,創建如下圖的形狀。

21、右鍵單擊你的圖層面板,格式化該層,刪除底部的圓角部分。

22、使用濾鏡>雜色>添加雜色,平均分布,數值2,單色。
(注:這步同樣比英文教程做了擴展操作,篇幅有限,詳細請見附帶源文件內的設置)

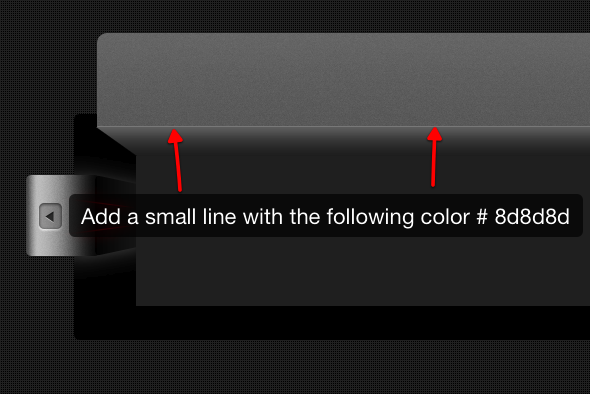
23、可以添加一個簡單的1像素水平線。使用顏色:#8d8d8d。

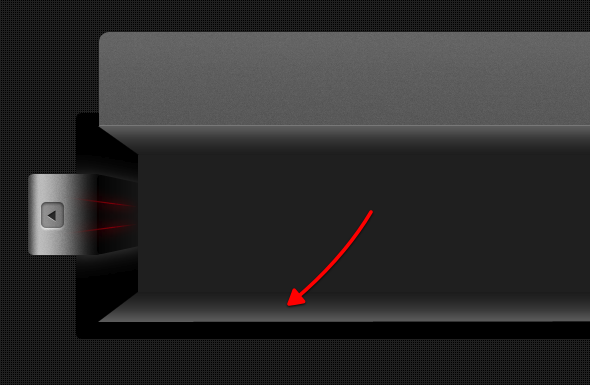
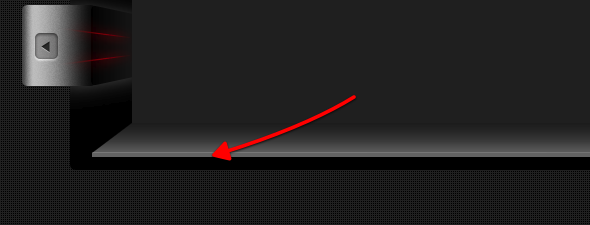
24、使用鋼筆工具,在幻燈片底部繪制另一個形狀,如下圖。

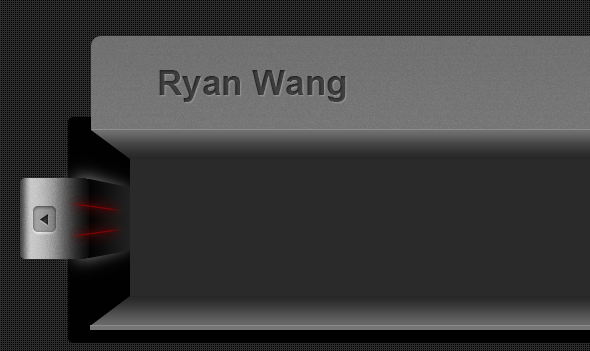
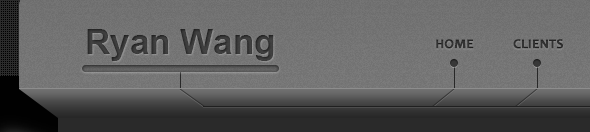
25、在頂部加入Logo。

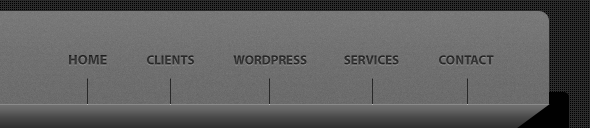
27、在Logo右側加入導航文字。

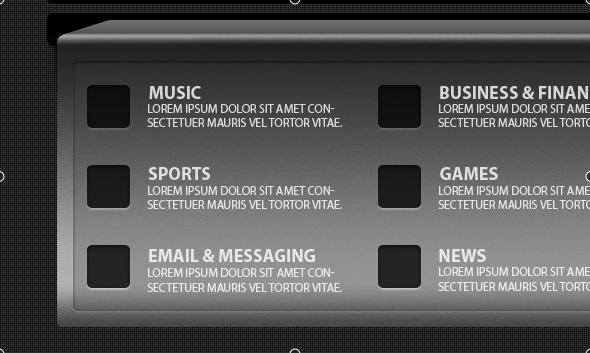
28、在每個文本菜單下添加一些簡單的線條。

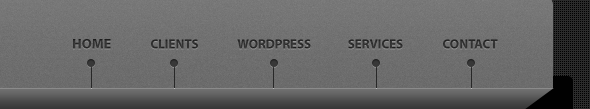
29、然后用橢圓工具在對應每個標題位置,繪制一些小圈。

30、兼顧到導航區域的統一性,在logo下方同樣加些類似的設計內容。

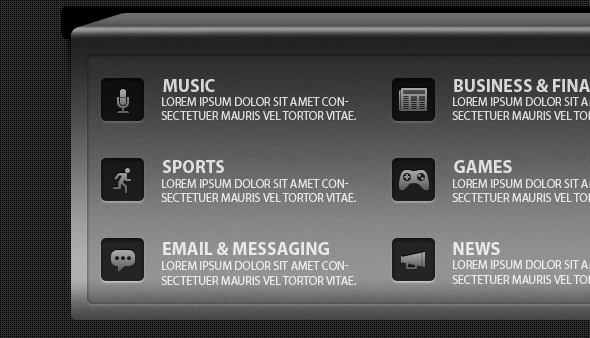
31、現在開始填入一些iPhone Icons。

32、為每個圖標放一個簡單的影子。制作這個陰影效果是非常簡單的。選擇圓角矩形工具,填入黑色,然后應用一個模糊濾鏡。

33、使用一次圓角矩形工具來創建一個簡單的黑影。

34、使用鋼筆工具創建一個形狀,形成透視效果。

35、應用以下圖層樣式。


36、創建另一個形狀像下面的圖像。

37、應用以下圖層樣式。


38、復制這個層,添加一些雜色。

39、用鋼筆工具,創建下列形狀。請使用相同的圖層樣式如上。

40、填充相同的圖層樣式。
(注:這步驟我做了些改進,格式化圖層。用了涂抹、模糊、加深等工具一點點修飾)

41、用圓角矩形工具,創建一個新的形狀。

42、使用以下的圖層樣式。



43、創建一個簡單的陰影。

44、添加一些黑暗的形狀,和一些文本。

45、添加一些圖標。

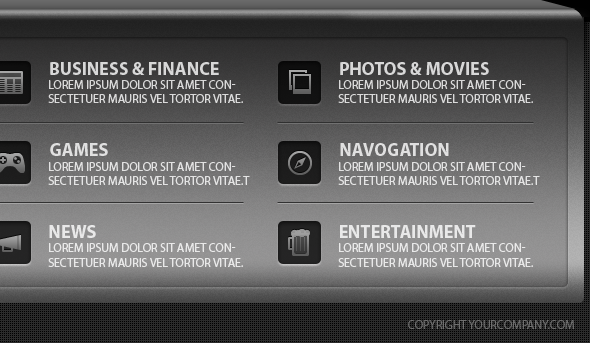
46、圖標放在右邊。同時,你會看到一些每個類別之間的界線。

47、看到最終結果。我希望你喜歡這個布局。

網友評論