photoshop如何做網站揭密
時間:2024-02-05 06:45作者:下載吧人氣:23
1.規劃:不管是喬客,還是用動易、風訊,我們都應該考慮兩個問題:
a、版面要分出頭、中、底三個部分。
b、中間部分要考慮兩種情況,一是兩欄(喬客左窄右寬,動易左寬右窄),二是一欄,兩種情況顯示不能變形。有些朋友想每個板塊的頭部不一樣,這也是可以的,你可以在程序代碼中做文章,那是編程的問題,按下不表。
如果我看到別人的版面想拿下來,那就做個截圖,建立一個photoshop文件,把截圖放在最底層,作為最初的草圖。
2、制作。
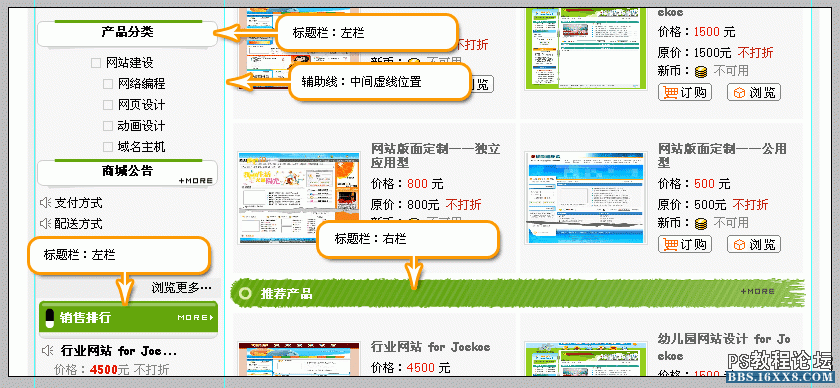
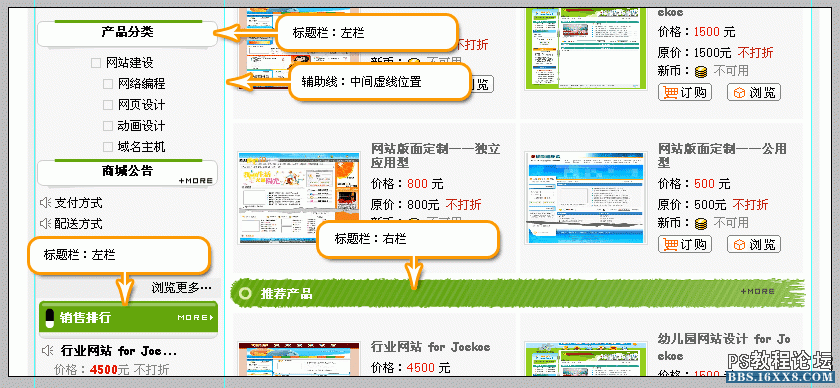
a、即使不用別人的版面,最好也還是找一個同類系統的網站截一個圖,放在最底層。拉三根垂直輔助線:左邊線,中間虛線位置,右邊線。
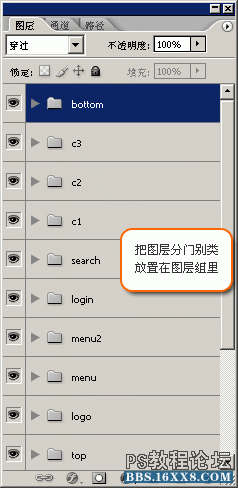
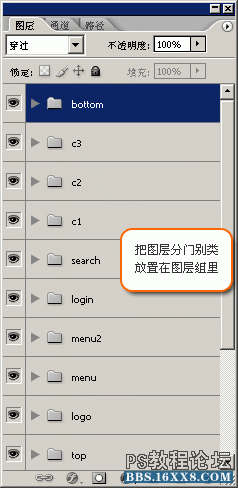
b、建立頭、中、底三個圖層組。有些人用photoshop不喜歡建立圖層組,這不是好習慣,一個版面,少則幾十層,多則上百層,不分開圖層組管理就很亂,影響工作效率,更影響多人合作。

c、制作的時候最好盡量把文字內容也放上去,可以更接近實際效果,等切圖的時候隱藏這些圖層。
d、標題樣式。一個版面除了頭、底要特別制作外,中間部分應該考慮制作三種標題樣式:左欄、右欄、通欄,也可以統一風格。還要考慮表頭背景、一些常用到的邊框等。我自己把許多喜歡的邊框樣式用js作了一個樣式包,隨時調用,而標題樣式我是使用flash來做的一個樣式,使用不同的參數調用,就可以有不同的樣式和顏色,改版的時候就改一個js文件和flash文件,做版面的時候會節省一些時間。

e、常用的按鈕樣式。常用的按鈕其實不用在版面制作的時候做的,可以找回原來的按鈕圖片一個一個修改。
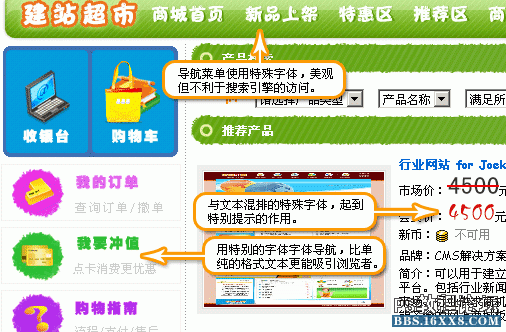
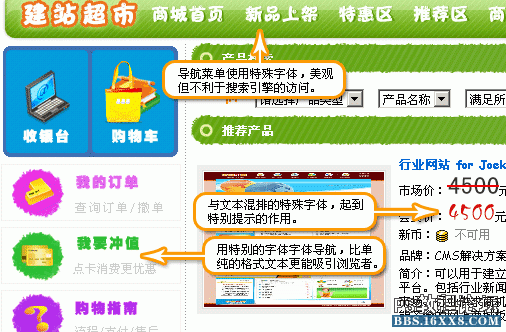
f、特殊字體的使用。不管是鏈接還是內容,我都主張盡量使用樣式表來控制字體樣式,但有些地方要用到不常用的字體,為了使所有的瀏覽者都能看到自己的設計原意,就要把文字制作成圖片,這一類的圖片要適當使用,因為使用了圖片,對搜索引擎的訪問是無益的。

g、像素圖。盡量使用像素處理,例如一些邊框、小圖標,會使圖片的字節數大大減少,顯示快,容易透明處理。

3、切圖切圖要在imageready中完成,先要把完稿的作品保存,最好還要做一個備份,然后跳轉到imageready工作。
a、有朋友切圖時要合并圖層,這是沒有必要的,圖層合并了,以后修改和編輯都麻煩,而且有時候切圖還要按一些圖層的大小定位來做,例如要切出一個468x60的廣告橫標,你可以把這個橫標的圖層載入選定區域(load selection),然后從菜單select把選定區域轉換成切片(create slices from selection)。
b、不要把整個版面同時切圖。一般來說,頭部的色彩很豐富,而中間和底部的色彩比較少。例如一個版面頭部的切片,調色板可能要256種顏色,而中間和底部只要18色就能搞定,如果同時切片,就變成同一個調色板,中間的部分也使用了256色,就會使文件大小增加,但如果折中,讓頭部256色減少為128色或32色,又會影響效果。所以要分別處理,方法是在ps中分別選擇頭部、中間(中間有時候還可以分出幾個板塊)、底部,裁切,另存為幾個不同文件,然后切圖。
c、切圖要考慮清楚,你準備使?
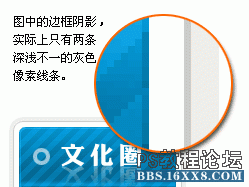
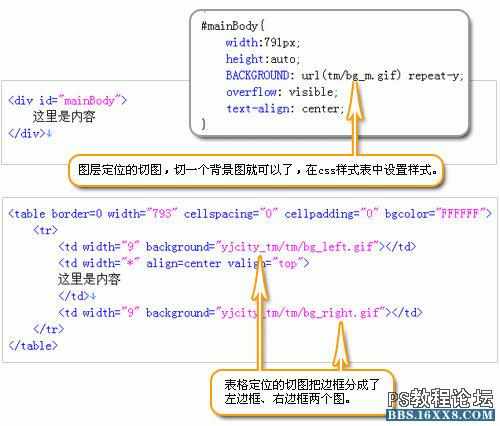
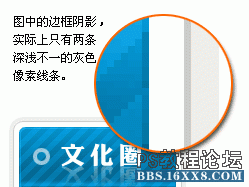
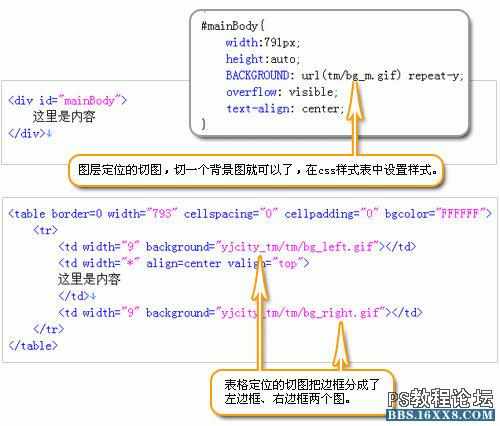
來定位還是使用定位,不同的html圖片分割是不同的。例如新陽江網站的兩邊灰色框,如果使用來做,背景圖只要切一個高1像素寬791像素的背景圖,而如果使用,就要切出左邊背景和右邊背景。

d、gif和jpg。在同一個文件中切圖,photoshop是允許不同的切片使用不同的文件格式的,但gif格式和jpg格式結合的地方,有時候肉眼都能可能看出顏色的差別,所以同一部分的切圖最好使用同樣的格式。顏色較少、較單純的圖片,文字圖片,從矢量圖轉過來的小圖標、邊框背景等圖片,一般用 gif格式比較好,文件小,顏色不失真。攝影圖片、三維軟件做出來的彩色立體文字,一般用jpg格式。如果切片是準備做flash用的,文字部分和矢量圖標等就不用了,在flash中使用字體和矢量圖比做成位圖占用的字節小,動畫效果更流暢。
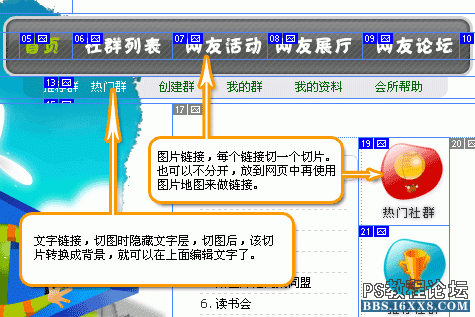
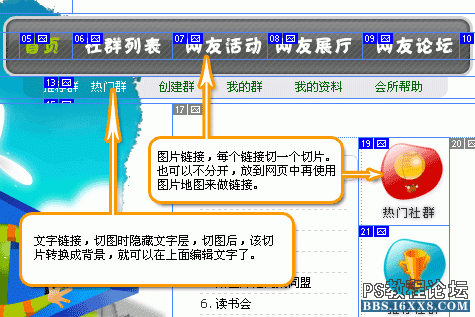
e、有鏈接的圖片。有鏈接的圖片處理方法很多,你可以每個鏈接切一個圖片,也可以切一個大圖,在網頁編輯器里面編輯的時候添加鏈接熱區。現在更好的做法是使用文本鏈接,把圖片變成背景就行了。

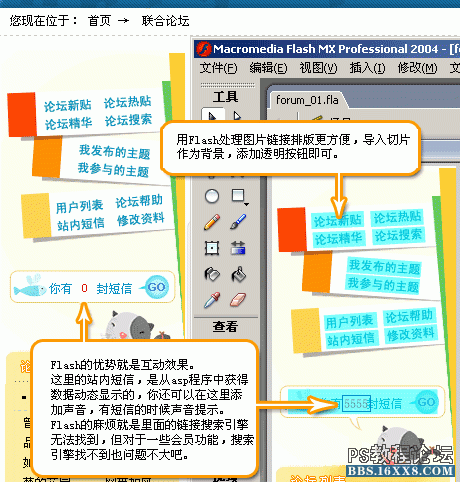
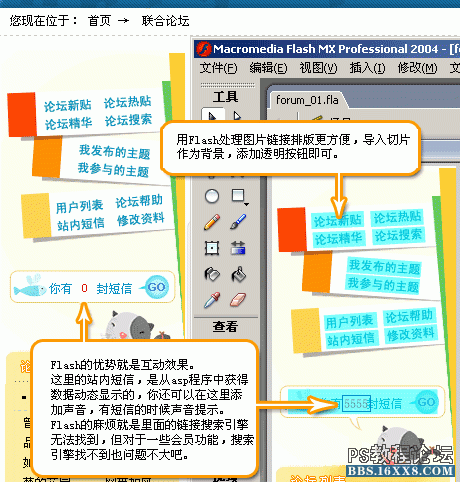
圖片鏈接還可以用flash來做,可以有很酷的動態效果,切一個大圖,倒入flash文件中作為背景層,上面添加透明按鈕就可以了。要注意的是flash里面的圖片,可能會與頁面其他圖片的色調有些差異,位置也有一個像素的位移,一定要小心處理。

使用了圖片或flash作鏈接,對搜索引擎支持都不大好,作為補救措施,你可以在頁面其他內容使用一些文本鏈接引導搜索引擎找到這些頁面
a、版面要分出頭、中、底三個部分。
b、中間部分要考慮兩種情況,一是兩欄(喬客左窄右寬,動易左寬右窄),二是一欄,兩種情況顯示不能變形。有些朋友想每個板塊的頭部不一樣,這也是可以的,你可以在程序代碼中做文章,那是編程的問題,按下不表。
如果我看到別人的版面想拿下來,那就做個截圖,建立一個photoshop文件,把截圖放在最底層,作為最初的草圖。
2、制作。
a、即使不用別人的版面,最好也還是找一個同類系統的網站截一個圖,放在最底層。拉三根垂直輔助線:左邊線,中間虛線位置,右邊線。
b、建立頭、中、底三個圖層組。有些人用photoshop不喜歡建立圖層組,這不是好習慣,一個版面,少則幾十層,多則上百層,不分開圖層組管理就很亂,影響工作效率,更影響多人合作。

c、制作的時候最好盡量把文字內容也放上去,可以更接近實際效果,等切圖的時候隱藏這些圖層。
d、標題樣式。一個版面除了頭、底要特別制作外,中間部分應該考慮制作三種標題樣式:左欄、右欄、通欄,也可以統一風格。還要考慮表頭背景、一些常用到的邊框等。我自己把許多喜歡的邊框樣式用js作了一個樣式包,隨時調用,而標題樣式我是使用flash來做的一個樣式,使用不同的參數調用,就可以有不同的樣式和顏色,改版的時候就改一個js文件和flash文件,做版面的時候會節省一些時間。

e、常用的按鈕樣式。常用的按鈕其實不用在版面制作的時候做的,可以找回原來的按鈕圖片一個一個修改。
f、特殊字體的使用。不管是鏈接還是內容,我都主張盡量使用樣式表來控制字體樣式,但有些地方要用到不常用的字體,為了使所有的瀏覽者都能看到自己的設計原意,就要把文字制作成圖片,這一類的圖片要適當使用,因為使用了圖片,對搜索引擎的訪問是無益的。

g、像素圖。盡量使用像素處理,例如一些邊框、小圖標,會使圖片的字節數大大減少,顯示快,容易透明處理。

3、切圖切圖要在imageready中完成,先要把完稿的作品保存,最好還要做一個備份,然后跳轉到imageready工作。
a、有朋友切圖時要合并圖層,這是沒有必要的,圖層合并了,以后修改和編輯都麻煩,而且有時候切圖還要按一些圖層的大小定位來做,例如要切出一個468x60的廣告橫標,你可以把這個橫標的圖層載入選定區域(load selection),然后從菜單select把選定區域轉換成切片(create slices from selection)。
b、不要把整個版面同時切圖。一般來說,頭部的色彩很豐富,而中間和底部的色彩比較少。例如一個版面頭部的切片,調色板可能要256種顏色,而中間和底部只要18色就能搞定,如果同時切片,就變成同一個調色板,中間的部分也使用了256色,就會使文件大小增加,但如果折中,讓頭部256色減少為128色或32色,又會影響效果。所以要分別處理,方法是在ps中分別選擇頭部、中間(中間有時候還可以分出幾個板塊)、底部,裁切,另存為幾個不同文件,然后切圖。
c、切圖要考慮清楚,你準備使?
來定位還是使用定位,不同的html圖片分割是不同的。例如新陽江網站的兩邊灰色框,如果使用來做,背景圖只要切一個高1像素寬791像素的背景圖,而如果使用,就要切出左邊背景和右邊背景。

d、gif和jpg。在同一個文件中切圖,photoshop是允許不同的切片使用不同的文件格式的,但gif格式和jpg格式結合的地方,有時候肉眼都能可能看出顏色的差別,所以同一部分的切圖最好使用同樣的格式。顏色較少、較單純的圖片,文字圖片,從矢量圖轉過來的小圖標、邊框背景等圖片,一般用 gif格式比較好,文件小,顏色不失真。攝影圖片、三維軟件做出來的彩色立體文字,一般用jpg格式。如果切片是準備做flash用的,文字部分和矢量圖標等就不用了,在flash中使用字體和矢量圖比做成位圖占用的字節小,動畫效果更流暢。
e、有鏈接的圖片。有鏈接的圖片處理方法很多,你可以每個鏈接切一個圖片,也可以切一個大圖,在網頁編輯器里面編輯的時候添加鏈接熱區。現在更好的做法是使用文本鏈接,把圖片變成背景就行了。

圖片鏈接還可以用flash來做,可以有很酷的動態效果,切一個大圖,倒入flash文件中作為背景層,上面添加透明按鈕就可以了。要注意的是flash里面的圖片,可能會與頁面其他圖片的色調有些差異,位置也有一個像素的位移,一定要小心處理。

使用了圖片或flash作鏈接,對搜索引擎支持都不大好,作為補救措施,你可以在頁面其他內容使用一些文本鏈接引導搜索引擎找到這些頁面
標簽揭密,網站,做,如何,photoshop

網友評論